An optimal ecommerce experience.
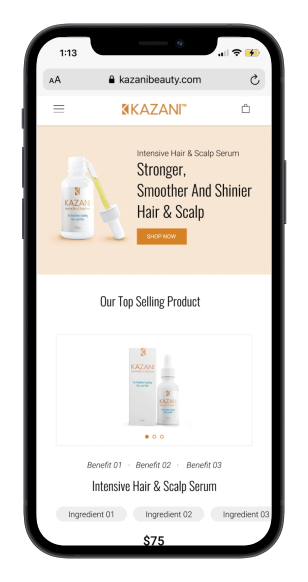
Kazani Beauty Hair & Skin Care
Kazani creates natural hair and skin care products that support environmental causes. Our team wanted to learn how the user’s experience on their mobile site would lead to an informed first-time purchase.
Role: UX Project Manager
Team Members: Ellen Connell, Evan Tao, Nahee Kim, and Jun H. Kok

Background
Kazani came to our team to discover website usability problems and recommendations. The company receives more engagement on their mobile site and receives most traffic through their social media presence.
Therefore, the mobile website was an extremely important access point for new users to learn about the product and decide if they want to engage with it.
Objective
To discover the specific usability problems surrounding the Kazani website, our team focused on discovering what information a new user needs in order to effectively use the website to make an informed purchase decision.
Responsibilities
Over a 7-week period, I worked on a team of 5 to work out a usability research project on the Kazani mobile website. The team consisted of two UX researchers and 2 UX designers.
As the UX project manager, it was my responsibility to create a project journey, handle client correspondence, set deadlines for team members, initiate convergent ideation sessions, set up tools for UX research, and outline our report and client presentation.
Manager Tasks
Account Management
Project Journey
Ideation Facilitation
Project Design
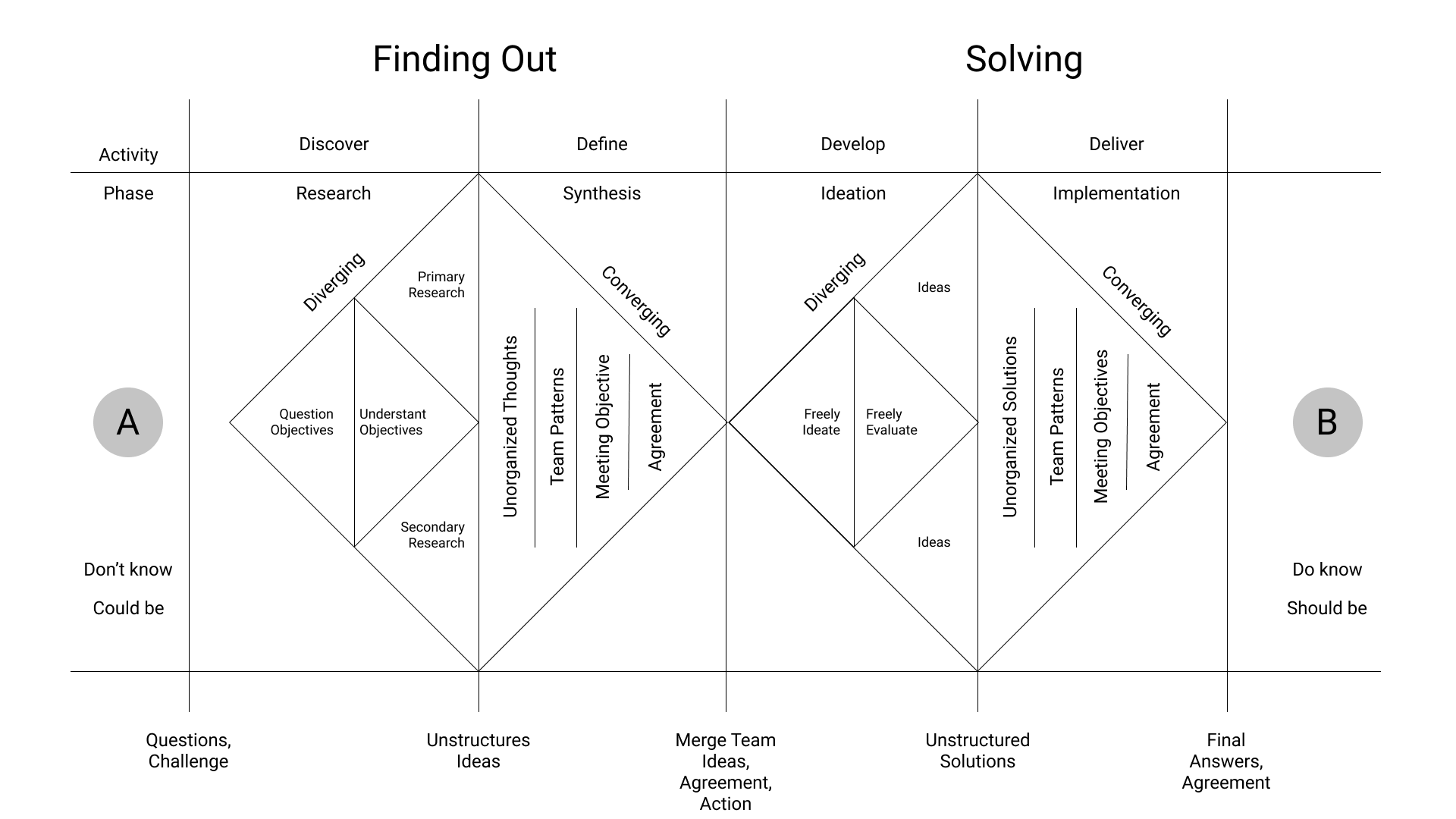
Dual-Diamond
We followed a dual-diamond project journey because it offered two sessions of divergent thinking and required two sessions of convergent thinking.
Through this cycle, our team freely ideate and then provide our team with sufficient patterns on questions, insights, and recommendations. The process was split into four phases: Research, Synthesis, Ideation, and Implementation.

Strategy
In order to find out what we needed to do for this redesign, we needed to conduct a method on how to choose what to do and what not to do. Therefore, we wanted to ensure this deliverable was produced through heavy research by our team. We needed to find out who the primary persona was, who were our competitors, and what we needed to do to the structure and visuals to ensure it met our user’s needs.

Finding Out
Client Meeting
Testing Scope
Participant Profile
Solving
Moderated User Testing
Insight Identification
Design Implementation & Presentation
Testing Scope
Converging on a protocol.
Based off of our client meeting and dive into the website analytics, we learned that Kazani needed a mobile website that would effectively help a new visitor on the mobile site decide on making a purchase decision. Based on the small window of time a new user took to view a landing page, the information needed to be skimmable and important to the visitor’s immediate needs.
The idea for this user test was to find out what information these new visitors needed, how it should be communicated, and if the Kazani website design facilitated those efforts.

Testing Setup
Pre-Test
Before taking the participant through the test, we wanted to get a deeper understanding of their behavior when researching hair and skin care products.

Task Scenarios
In order to find out how the user made decisions before committing to a first-time purchase, we organized a list of scenarios we believed were needed and aided in a participant’s engagement of the entire mobile website.
Post-Test
After the participant worked through the task scenarios, we wanted to gain an overall understanding of how the participant’s experience was. This would help us identify if the Kazani website met a user’s expectations and facilitated the information finding a user would need to make a purchase decision.

Data-Driven Decisions
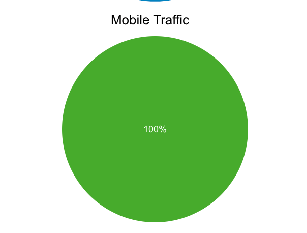
New user mobile traffic

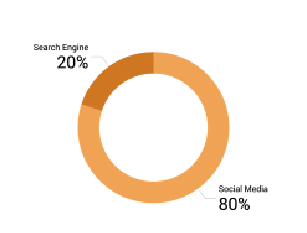
How do you discover hair care products?

Our survey and Google Analytics found that new users come through to the website on a mobile device and a majority of them discover new hair care products on social media. Therefore, our test scope focused on the mobile version of the website.
Task Scenarios
From the homepage, describe in your own words what type of products Kazani sells and what are its benefits?
Using the whole website, find out about Kazani brand story and describe it in your own words.
Using the whole website, find a product that you are interested in purchasing (proceed through up to adding the item to your cart).
Participant Profile
Who do we need to test?
In order to receive valuable feedback from potential users on the Kazani website, our team needed to conduct a test on users most likely to visit.
Once we published our test survey, we were able to coordinate a test with 10 willing participants who matched our desired profile.

Primary Participant
After conducting our analysis through Kazani's website analytics and past industry research, our team created this working persona that the potential participants needed to match.
Our criteria for participation included...
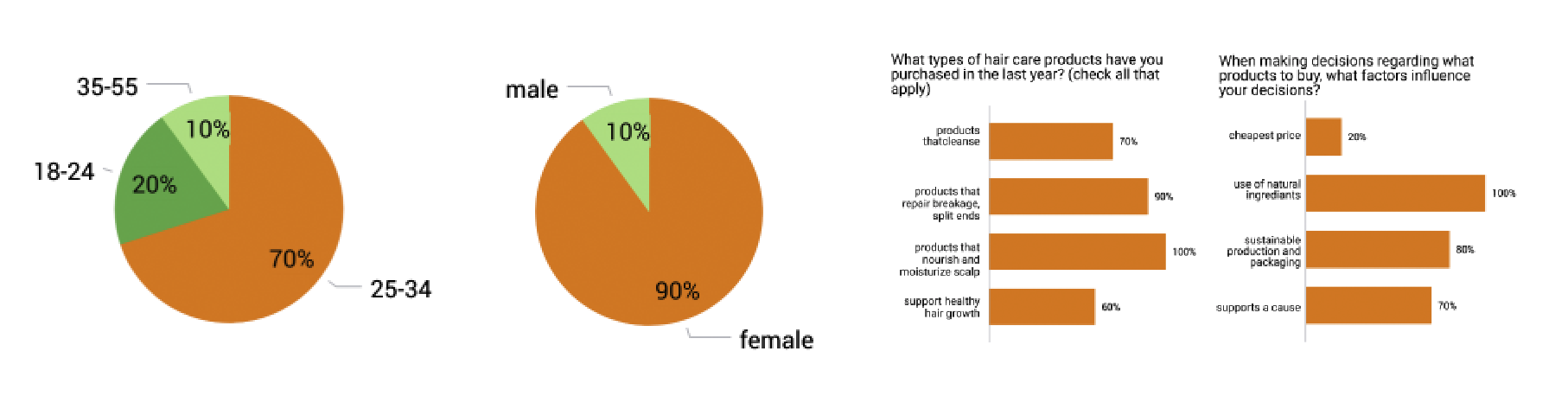
age 25-34 • previous hair care purchasers • shops for hygiene products online • makes purchases on a mobile device • enjoys products that support social causes

Above is an image of our participant's profile based on our pre-test and survey questions. We were effectively able to test real users who would potentially visit the Kazani website and purchase a product.
Insights from analysis
What were our main key findings?
After the data from the moderated user test was collected, our team organized the findings into an affinity map and prioritization board.
Each team member created their own affinity board and then combined insights and findings from others into an overall affinity board. From here, we would identify which problems and recommendations were the most important based off of the findings.

Key Qualitative Insights
100% of participants communicated use of natural ingredients is important when considering hair and skin care products.
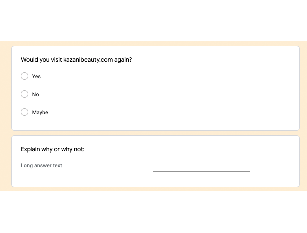
80% of users would not visit the site again citing that the experience of discovering product and brand information was neither as efficient nor as easy as users expected.
While only 60% of participants explicitly communicated their preference for short text or images, 90% of users were observed hovering over bolded text and 80% of participants gravitated towards imagery in seeking key information needed to evaluate the brand.
Mapping to converge on priorities
Main affinity board
Priority map
Major Findings
Final convergence on problems and insights
From the 10 participants tested, our team found 3 main findings that would guide our recommendations.
The themes we discovered framed around major heuristic opportunities around website skimming and access to more detailed information.

Peculiar Patterns
Team members found that the participants could find the information but not in an optimal manner as the landing pages were dense with text.
Participants explained that they enjoyed reading deeper about the brand and product, but they wanted to quickly learn about them before having to commit to deeper research.
Team members observed participants frantically scrolling up and down the pages as they tried to find the answers to complete each task.
Key Findings
User Expectations

Information discovery

Secondary Access

Recommendations
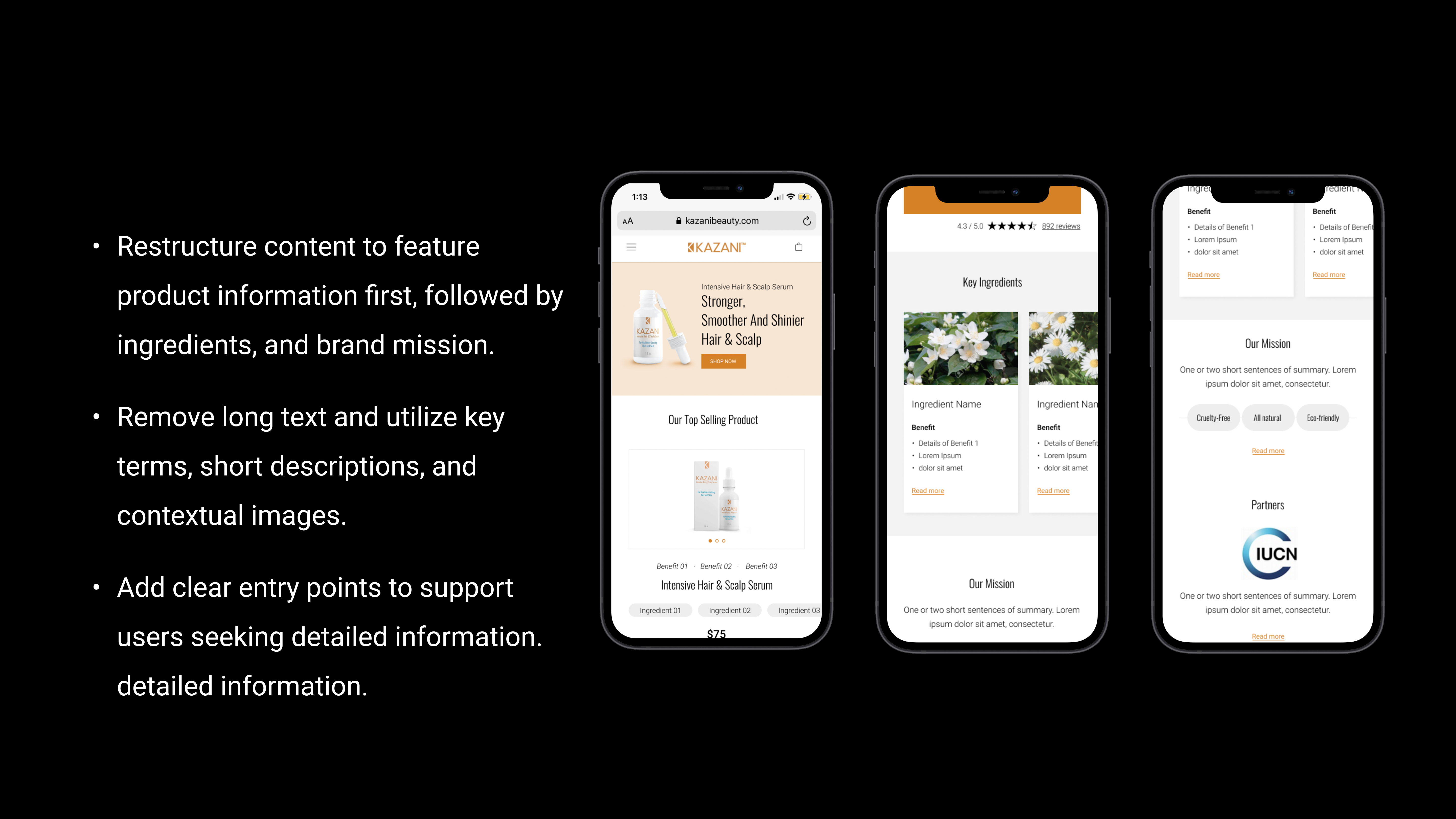
From viable to optimal
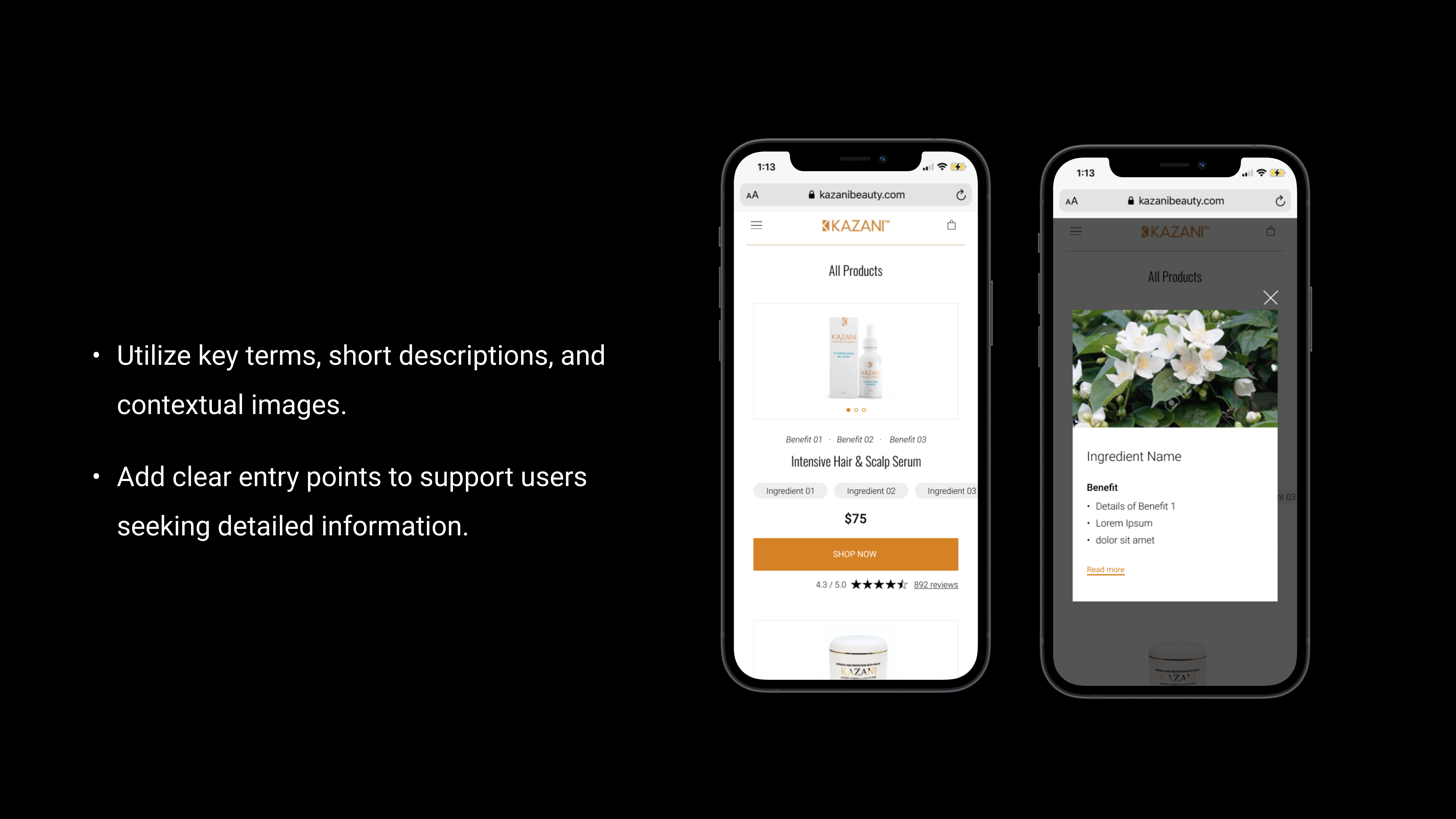
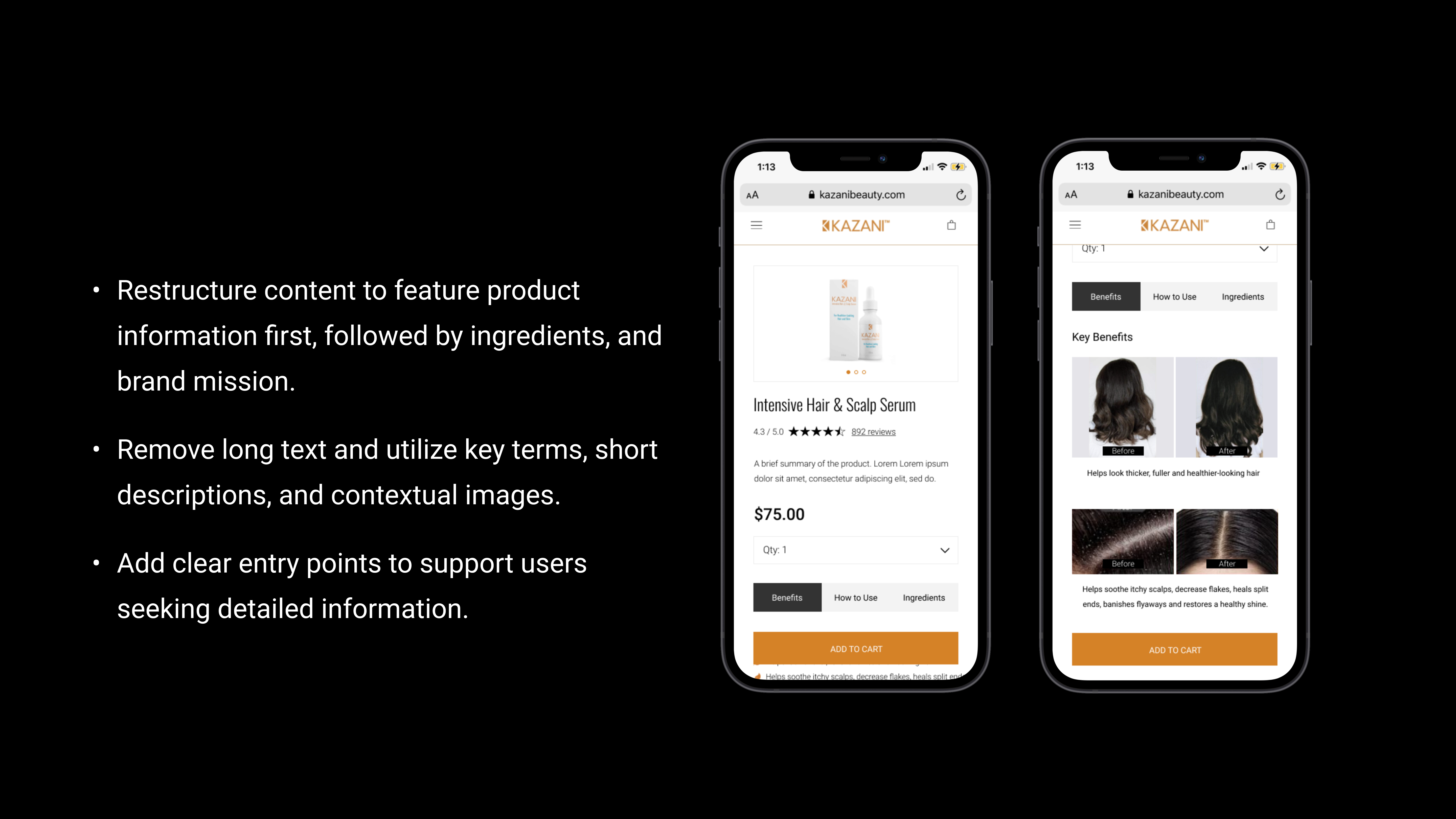
In order to make the mobile website more usable for new visitors, Kazani should restructure content to feature product information first, followed by ingredients, and brand mission; utilize key terms, short descriptions, and contextual images; add clear entry points to support users seeking detailed information.
These recommendations are both important to consider and feasible enough to afford Kazani quick optimization efforts that can lead to stronger return rates and comfortable usability experiences.

Homepage

Shop All

Product Details

Reflective Conclusion
Through each project I manage, I continue to learn more about myself, project management expertise, and the mindset it takes to effectively run a team. When you run projects, it’s tough to be that main person trying to make sure everyone is on task and meeting deadlines while also trying to make sure everyone has your back while you have there’s. Through this project I found my mindset coming into contact with trust and feedback – there were times I thought my team was against me and that directly affected my ability to lead. I became more self-conscious about my contribution to the project and also found myself almost giving up. I also did find that project managers rarely gain any of the admiration when it comes to team contribution. It’s never a goal of mine to desire any rewards and I hope to focus on getting the best out of my team and helping them as the reward instead.
During our convergence meetings, I had a tough time explaining what my findings were and what recommendations I saw were necessary. Our team also did not come to an agreement on what data we should focus on and how to measure before running the moderated test. It was only after the test was complete that we began searching for ways to visualize our findings and discover what needed to be presented.
If I could do this project over again, I would focus on three things – growth mindset perspectives, authoritative decision making, convergent cohesion when deciding on how to measure our tests and what visualizations we should be using. Every project I come on to is always a process to learn more about myself and what it takes to handle a team. I will continue to take these reflections into the next UX project I manage to further develop my skills. Sometimes, you need to take a few steps back before being able to take a giant leap forward.